ReactJS là một thư viện JavaScript rất phổ biến. Vì vậy, việc tìm hiểu ReactJS là gì và tại sao nó lại trở thành một công nghệ được ưa chuộng là điều cực kỳ cần thiết với những người mới bắt đầu hoặc chưa có nhiều kinh nghiệm trong lập trình.
Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một cái nhìn tổng quan về ReactJS đồng thời giới thiệu đến bạn những tính năng và ứng dụng thú vị của ReactJS. Cùng xem nhé!
ReactJS là gì?
ReactJS là một dự án mã nguồn mở của Facebook được ra mắt vào năm 2013 và được giới công nghệ đánh giá cao về tính linh hoạt, hiệu suất và khả năng tái sử dụng. ReactJS là thư viện JavaScript được sử dụng để xây dựng tương tác với các thành phần của trang web.
>> Xem thêm: JavaScript là gì?
Tập trung vào các phần riêng lẻ là điểm mạnh của ReactJS. Nhờ đó, khi làm việc với web thay vì toàn bộ ứng dụng của trang web bằng ReactJS, các nhà phát triển tính năng có thể phân tách và chuyển đổi giao diện người dùng từ các phần phức tạp thành các phần đơn giản hơn.
Điều này có nghĩa là dữ liệu không chỉ được kết xuất ở phía Server mà bạn cũng có thể làm điều đó với ReactJS tại vị trí Client.
Các thành phần chính của ReactJS
Nếu bạn thắc mắc các thành phần chính của ReactJS là gì, hãy xem phần dưới đây:
- Component: Là một phần của giao diện, bao gồm HTML, CSS và JavaScript. Một component trong ReactJS có thể được sử dụng lại trong nhiều vị trí khác nhau của ứng dụng.
- JSX: Là một cú pháp đặc biệt của ReactJS để tạo ra các component và các element của giao diện.
- Props: Là một cách để truyền dữ liệu từ component cha đến component con.
- State: Là trạng thái của một component, có thể thay đổi trong quá trình chạy của ứng dụng.
- Virtual DOM: Là một bản sao của DOM (Document Object Model), được sử dụng để tối ưu hiệu năng của ứng dụng.
- Lifecycle methods: Là các phương thức được gọi trong quá trình đời của một component, từ khi được khởi tạo đến khi bị hủy.
Tất cả các thành phần này đều có vai trò quan trọng trong việc phát triển các ứng dụng web động với ReactJS.
Lưu ý: Redux không phải là một thành phần chính của ReactJS, mà là một thư viện JavaScript độc lập, được sử dụng để quản lý trạng thái (state) của ứng dụng web. Tuy nhiên, Redux thường được sử dụng cùng với ReactJS để quản lý trạng thái của các component trong ứng dụng React.
Vì sao JavaScript Developer nên sử dụng ReactJS?
Để biết lý do JavaScript Developer nên sử dụng ReactJS là gì, hãy đọc phần sau:
Quản lý trạng thái dễ dàng
ReactJS cho phép các Developer quản lý trạng thái của ứng dụng một cách dễ dàng và hiệu quả. ReactJS có một cơ chế gọi là “State Management” giúp cho các Developer có thể quản lý trạng thái của ứng dụng dễ dàng hơn.
Code tái sử dụng
ReactJS có thể giúp các Developer tái sử dụng code một cách dễ dàng hơn. Với ReactJS, các Developer có thể phân chia giao diện thành các component và sử dụng lại chúng trong các phần khác nhau của ứng dụng.
Performance cao
ReactJS được thiết kế để hoạt động hiệu quả trên các ứng dụng web phức tạp. ReactJS sử dụng một cơ chế gọi là “Virtual DOM” giúp cho các Developer có thể tối ưu hóa hiệu năng của ứng dụng.
Cộng đồng người dùng lớn
ReactJS là một công nghệ phổ biến và được sử dụng rộng rãi trên toàn thế giới. Có một cộng đồng lớn của các Developer sẵn sàng cung cấp sự hỗ trợ, tài liệu và các thư viện có sẵn để giúp các Developer phát triển các ứng dụng ReactJS.
Ưu điểm của ReactJS là gì?
Phù hợp với nhiều loại trang web
ReactJS giúp việc tạo trang web trở nên dễ dàng hơn vì bạn không cần viết mã nhiều như khi tạo trang web chỉ sử dụng JavaScript, HTML và nó đã cung cấp cho bạn nhiều công cụ khác nhau.
Tái sử dụng các Component
Nếu bạn xây dựng các thành phần đủ tốt và đủ linh hoạt để đáp ứng “yêu cầu” của nhiều dự án khác nhau, bạn sẽ dành gần như toàn bộ thời gian để xây dựng và sử dụng lại chúng. trong các dự án được liệt kê dưới đây. Không chỉ ReactJS mà cả các framework hiện tại đều cho phép chúng tôi làm như vậy.
Sử dụng cho được cho Mobile Application
Mặc dù hầu hết mọi người đều biết rằng ReactJS được sử dụng để phát triển web, nhưng nó cũng được thiết kế cho nhiều mục đích hơn thế nữa. Nếu bạn cần tạo nhiều ứng dụng di động hơn, hãy sử dụng React Native, một framework do Facebook tạo ra cho phép bạn dễ dàng “chia sẻ” các thành phần và sử dụng lại Business Logic trong ứng dụng.
Thân thiện với SEO
SEO là một phần quan trọng trong việc đưa nội dung trang web của bạn lên đầu tìm kiếm của Google. Vì ReactJS về cơ bản là một thư viện JavaScript nên Google đã thu thập dữ liệu và lập chỉ mục mã JavaScript.
Gỡ lỗi dễ dàng
Facebook đã phát hành một tiện ích mở rộng của Chrome để gỡ lỗi các ứng dụng trong khi chúng đang được phát triển. Điều này tăng tốc cả quá trình phát hành sản phẩm và mã hóa.
Lợi ích khi sử dụng ReactJS là gì?
Tạo cho ReactJS một Virtual DOM, nó là nơi các component sẽ được lưu trữ. Tạo một DOM như thế này sẽ cải thiện đáng kể hiệu suất. Nếu bạn cần thay đổi hoặc cập nhật một phép tính trong DOM, ReactJS sẽ tính toán nó trước và phần còn lại sẽ chạy trong DOM để thực hiện công việc, cho phép ReactJS tránh các thao tác DOM cần thiết mà không phải trả thêm phí.
Viết mã JS trở nên đơn giản khi bạn sử dụng cú pháp JSX, kết hợp mã HTML và Javascript. Bạn cũng có thể thêm mã bổ sung vào chức năng kết xuất mà không cần sử dụng nối chuỗi. Ngoài ra, trình chuyển đổi chính JSX giúp chuyển đổi các đoạn HTML thành constructor, đây được coi là một trong những tính năng thú vị của ReactJS.
Khi khởi chạy ReactJS, đừng quên cài đặt tiện ích mở rộng Chrome dành riêng cho ReactJS. Điều này tạo điều kiện gỡ lỗi mã của bạn. Sau khi cài đặt, bạn có thể nhìn thấy trực tiếp máy Virtual DOM, điều này cho thấy bạn đang theo dõi một cây DOM thông thường.
Hầu hết các khuôn khổ JS không thân thiện với công cụ tìm kiếm, mặc dù có nhiều cải tiến. Khi bạn chạy ReactJS trên máy chủ và Virtual DOM, nó hỗ trợ kết xuất và hiển thị cho trình duyệt dưới dạng trang web. Do đó, React rất thân thiện với SEO.
Hướng dẫn sử dụng ReactJS
Sau khi biết ReactJS là gì, bạn có thể tham khảo cách sử dụng ReactJS trong phần sau:
Cài đặt ReactJS
Để sử dụng ReactJS, bạn cần phải cài đặt Node.js và npm trên máy tính của mình. Sau đó, bạn có thể cài đặt ReactJS bằng cách chạy lệnh “npm install react” trên Terminal hoặc Command Prompt.
Tạo một project ReactJS
Để tạo một project mới với ReactJS, bạn có thể sử dụng Create React App, một công cụ được cung cấp bởi Facebook để tạo ra các ứng dụng ReactJS một cách nhanh chóng và dễ dàng.
Tạo component
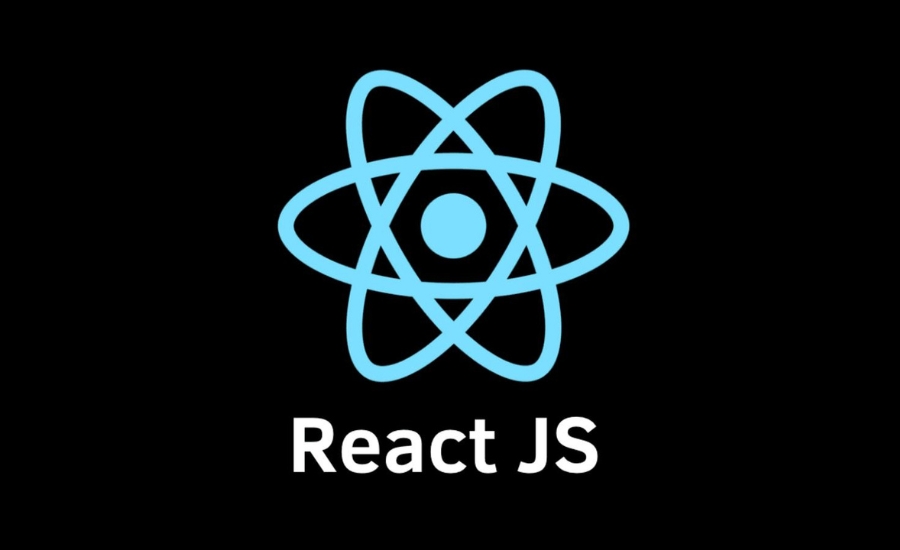
Trong ReactJS, mọi giao diện đều được chia thành các component. Bạn có thể tạo một component mới bằng cách sử dụng class hoặc hàm. Một component đơn giản có thể được tạo bằng cách định nghĩa một hàm và trả về một đoạn mã JSX.
Render component
Sau khi tạo component, bạn cần phải render nó trên trang web của mình. Để làm điều này, bạn có thể sử dụng hàm ReactDOM.render() và truyền vào đối tượng component cùng với vị trí mà bạn muốn hiển thị nó trên trang web.
Quản lý trạng thái
Tìm hiểu ReactJS là gì, hãy nhớ trong ReactJS, bạn có thể quản lý trạng thái của ứng dụng bằng cách sử dụng State. State là một đối tượng đặc biệt trong ReactJS, cho phép bạn lưu trữ các giá trị mà bạn muốn thay đổi hoặc cập nhật khi người dùng tương tác với ứng dụng của bạn.
Sử dụng Redux
Nếu bạn muốn quản lý trạng thái của ứng dụng một cách phức tạp hơn, bạn có thể sử dụng Redux. Redux là một thư viện độc lập, được sử dụng để quản lý trạng thái của ứng dụng một cách hiệu quả và dễ dàng.
Tương tác với API
Để tạo ra một ứng dụng hoàn chỉnh, bạn cần kết hợp ReactJS với các API để tương tác với cơ sở dữ liệu và lấy thông tin từ Server.
>> Xem thêm: Application Programming Interface (API) là gì?
Một vài lưu ý khi sử dụng ReactJS
Biết ReactJS là gì ta nhận thấy ReactJS không gì khác view Library của Facebook nên nó giúp kết xuất ra phần View chứ không phải là framework JS. Nó cũng cho phép bạn tạo các thành phần UI có tính tương tác cao, có trạng thái và có thể tái sử dụng.
Cả 2 phần này đều là nơi xây dựng các Component và có thể giao tiếp với nhau khi chạy React trên cả Client và Server. Hơn nữa, vì React không phải là MVC Framework nên bạn có thể không cần Model và Controller nhưng phải kết hợp với các thư viện khác khi thao tác với dữ liệu.
State Components được sử dụng một cách tiết kiệm vì chúng gây khó khăn cho việc kiểm tra và có liên quan đến việc có kết xuất lại hay không. Hơn nữa, State chỉ tồn tại trong các Component có thể trao đổi dữ liệu với thế giới bên ngoài và việc sử dụng trạng thái là không bắt buộc. Bạn phải hiểu rằng chỉ nên sử dụng State khi thực sự cần thiết để phản ánh chính xác trạng thái của Component.
Để làm cho phần mềm dễ hiểu và dễ bảo trì hơn, các Component phải luôn nhỏ: Giữ cho các Component càng nhỏ càng tốt trong ReactJS để có thể tái sử dụng và đạt được hiệu suất cao nhất với độ chia nhỏ phù hợp với cấp độ nhóm.
Hiểu rõ ReactJS là gì, hãy chú ý kết hợp ReactJS với Redux.JS, flux hoặc bất kỳ luồng dữ liệu nào. Redux là một trong những nguồn dữ liệu phổ biến nhất trong số đó và tư duy của React tương đối tốt.
Có thể sử dụng JSX, Babel, ES6, Webpack và NPM. JSX là một trong những tính năng thú vị nhất của React và tất cả nội dung do người dùng viết sẽ hiển thị nếu bạn sử dụng Babel để biên dịch và tận dụng các tính năng mới của ES6. NPM và webpack là 2 yếu tố giúp ích cho quá trình đóng gói cũng như tận dụng triệt để các thư viện.
Redux và React Devtools được sử dụng để hỗ trợ các lập trình viên gỡ lỗi và tìm lỗi trong ứng dụng một cách nhanh chóng. Nó thậm chí có thể Inspect ngược Component của React trong Props và State của từng Component. Ngoài ra, bạn có thể quan sát trạng thái hành động cũng như lý do thay đổi State và hoàn nguyên về State trước đó.
Lời kết
Trong bài viết này, chúng ta đã tìm hiểu về ReactJS là gì và những lợi ích mà nó mang lại. Hy vọng với những thông tin trên, các bạn đã biết thêm một thư viện JavaScript mạnh mẽ để phát triển ứng dụng web động. Hãy tìm hiểu thêm về ReactJS và bắt đầu xây dựng ứng dụng của bạn ngay hôm nay!
Nếu bạn muốn không muốn bỏ lỡ các thông tin mới nhất, hãy tiếp tục theo dõi Website hoặc Fanpage của Máy Chủ Sài Gòn nhé!